COMPUTER
BASICS
Computer Basics introduces general computer use and
terminology. It describes the basic hardware components of a PC and introduces
basic skills for using software programs in a windows environment. This course will address hardware and peripheral
components of the computer and how to use them correctly.
After completing Computer Basics the user should
be able to:
Describe the basic components of the computer.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Describe hardware and
software.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Identify peripheral
devices.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Identify input and output
devices.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Start the computer, run programs and shut down the
computer.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Control program windows and menus.
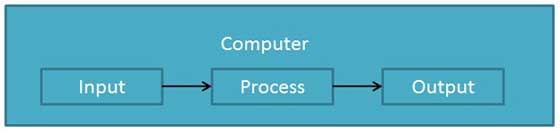
Computer is an advanced electronic device that takes raw data as input from the user and processes it under the control of set of instructions (called program), gives the result (output), and saves it for the future use.
Functionalities of a computer
Any digital computer carries out five functions in gross terms:
 Definition
Computer is an electronic data processing device which
Advantages
Following list demonstrates the advantages of computers in today's arena.
High Speed
Accuracy
Storage Capability
Diligence
Versatility
Reliability
Automation
Reduction in Paper Work
Reduction in Cost
Disadvantages
Following list demonstrates the disadvantages of computers in today's arena
No I.Q
Dependency
Environment
No Feeling
Computer - Types
Computers can be broadly classified by their speed and computing power.
PC (Personal Computer)
A PC can be defined as a small, relatively inexpensive computer designed for an individual user. PCs are based on the microprocessor technology that enables manufacturers to put an entire CPU on one chip. Businesses use personal computers for word processing, accounting, desktop publishing, and for running spreadsheet and database management applications. At home, the most popular use for personal computers is playing games and surfing Internet.
Although personal computers are designed as single-user systems, these systems are normally linked together to form a network. In terms of power, now-a-days High-end models of the Macintosh and PC offer the same computing power and graphics capability as low-end workstations by Sun Microsystems, Hewlett-Packard, and Dell.
 Workstation
Workstation is a computer used for engineering applications (CAD/CAM), desktop publishing, software development, and other such types of applications which require a moderate amount of computing power and relatively high quality graphics capabilities.
Workstations generally come with a large, high-resolution graphics screen, large amount of RAM, inbuilt network support, and a graphical user interface. Most workstations also have a mass storage device such as a disk drive, but a special type of workstation, called a diskless workstation, comes without a disk drive.
Common operating systems for workstations are UNIX and Windows NT. Like PC, Workstations are also single-user computers like PC but are typically linked together to form a local-area network, although they can also be used as stand-alone systems.
 Minicomputer
It is a midsize multi-processing system capable of supporting up to 250 users simultaneously.
 Mainframe
Mainframe is very large in size and is an expensive computer capable of supporting hundreds or even thousands of users simultaneously. Mainframe executes many programs concurrently and supports many simultaneous execution of programs
 Supercomputer
Supercomputers are one of the fastest computers currently available. Supercomputers are very expensive and are employed for specialized applications that require immense amount of mathematical calculations (number crunching). For example, weather forecasting, scientific simulations, (animated) graphics, fluid dynamic calculations, nuclear energy research, electronic design, and analysis of geological data (e.g. in petrochemical prospecting).
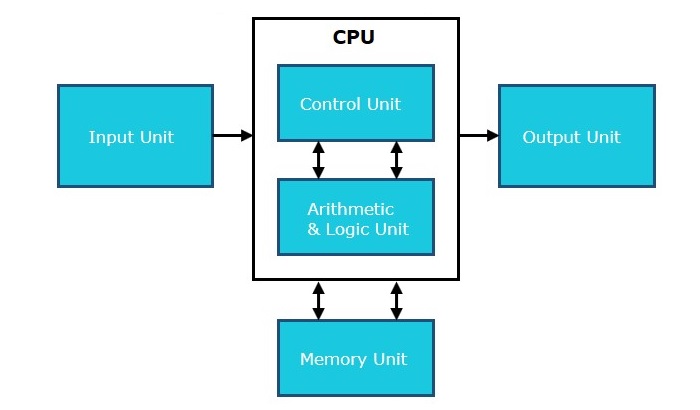
 Computer - Components
All types of computers follow a same basic logical structure and perform the following five basic operations for converting raw input data into information useful to their users.
 Input Unit
This unit contains devices with the help of which we enter data into computer. This unit makes link between user and computer. The input devices translate the information into the form understandable by computer.
CPU (Central Processing Unit)
CPU is considered as the brain of the computer. CPU performs all types of data processing operations. It stores data, intermediate results and instructions(program). It controls the operation of all parts of computer.
CPU itself has following three components
Output Unit
Output unit consists of devices with the help of which we get the information from computer. This unit is a link between computer and users. Output devices translate the computer's output into the form understandable by users.
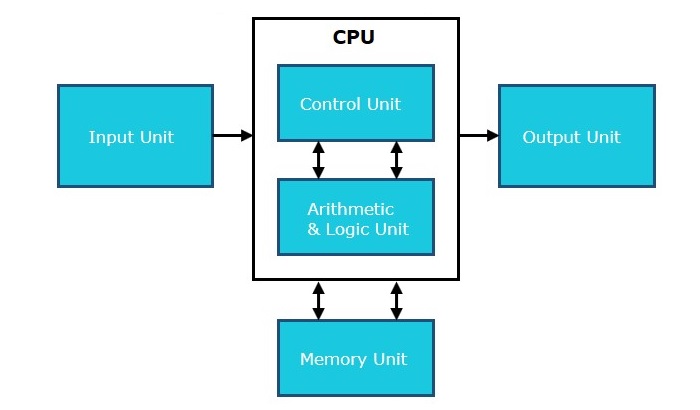
Computer - CPU(Central Processing Unit)
CPU consists of the following features:

CPU itself has following three components.
 Memory or Storage Unit
This unit can store instructions, data and intermediate results. This unit supplies information to the other units of the computer when needed. It is also known as internal storage unit or main memory or primary storage or Random access memory(RAM).
Its size affects speed, power and capability. Primary memory and secondary memory are two types of memories in the computer. Functions of memory unit are:
Control Unit
This unit controls the operations of all parts of computer but does not carry out any actual data processing operations.
Functions of this unit are:
ALU(Arithmetic Logic Unit)
This unit consists of two subsections namely
Arithmetic Section
Function of arithmetic section is to perform arithmetic operations like addition, subtraction, multiplication and division. All complex operations are done by making repetitive use of above operations.
Logic Section
Function of logic section is to perform logic operations such as comparing, selecting, matching and merging of data.
Computer - Input Devices
Following are few of the important input devices which are used in a computer:
Keyboard
Keyboard is the most common and very popular input device which helps in inputting data to the computer. The layout of the keyboard is like that of traditional typewriter, although there are some additional keys provided for performing additional functions.
Keyboards are of two sizes 84 keys or 101/102 keys, but now keyboards with 104 keys or 108 keys are also available for Windows and Internet.
The keys on the keyboard are as follows:
 Mouse
Mouse is most popular pointing device. It is a very famous cursor-control device having a small palm size box with a round ball at its base which senses the movement of mouse and sends corresponding signals to CPU when the mouse buttons are pressed.
Generally it has two buttons called left and right button and a wheel is present between the buttons. Mouse can be used to control the position of cursor on screen, but it cannot be used to enter text into the computer.
Advantages
 Joystick
Joystick is also a pointing device which is used to move cursor position on a monitor screen. It is a stick having a spherical ball at its both lower and upper ends. The lower spherical ball moves in a socket. The joystick can be moved in all four directions.
The function of joystick is similar to that of a mouse. It is mainly used in Computer Aided Designing(CAD) and playing computer games.
 Light Pen
Light pen is a pointing device which is similar to a pen. It is used to select a displayed menu item or draw pictures on the monitor screen. It consists of a photocell and an optical system placed in a small tube. When the tip of a light pen is moved over the monitor screen and pen button is pressed, its photocell sensing element detects the screen location and sends the corresponding signal to the CPU.
 Track Ball
Track ball is an input device that is mostly used in notebook or laptop computer, instead of a mouse. This is a ball which is half inserted and by moving fingers on ball, pointer can be moved. Since the whole device is not moved, a track ball requires less space than a mouse. A track ball comes in various shapes like a ball, a button and a square.
 Scanner
Scanner is an input device which works more like a photocopy machine. It is used when some information is available on a paper and it is to be transferred to the hard disc of the computer for further manipulation. Scanner captures images from the source which are then converted into the digital form that can be stored on the disc. These images can be edited before they are printed.
 Digitizer
Digitizer is an input device which converts analog information into digital form. Digitizer can convert a signal from the television or camera into a series of numbers that could be stored in a computer. They can be used by the computer to create a picture of whatever the camera had been pointed at. Digitizer is also known as Tablet or Graphics Tablet because it converts graphics and pictorial data into binary inputs. A graphic tablet as digitizer is used for doing fine works of drawing and image manipulation applications.
 Microphone
Microphone is an input device to input sound that is then stored in digital form. The microphone is used for various applications like adding sound to a multimedia presentation or for mixing music.
 Magnetic Ink Card Reader(MICR)
MICR input device is generally used in banks because of a large number of cheques to be processed every day. The bank's code number and cheque number are printed on the cheques with a special type of ink that contains particles of magnetic material that are machine readable. This reading process is called Magnetic Ink Character Recognition (MICR). The main advantages of MICR is that it is fast and less error prone.
 Optical Character Reader(OCR)
OCR is an input device used to read a printed text. OCR scans text optically character by character, converts them into a machine readable code and stores the text on the system memory.
 Bar Code Readers
Bar Code Reader is a device used for reading bar coded data (data in form of light and dark lines). Bar coded data is generally used in labelling goods, numbering the books etc. It may be a hand held scanner or may be embedded in a stationary scanner. Bar Code Reader scans a bar code image, converts it into an alphanumeric value which is then fed to the computer to which bar code reader is connected.
 Optical Mark Reader(OMR)
OMR is a special type of optical scanner used to recognize the type of mark made by pen or pencil. It is used where one out of a few alternatives is to be selected and marked. It is specially used for checking the answer sheets of examinations having multiple choice questions.
 Computer - Output Devices
Following are few of the important output devices which are used in a computer.
Monitors
Monitors, commonly called as Visual Display Unit (VDU), are the main output device of a computer. It forms images from tiny dots, called pixels that are arranged in a rectangular form. The sharpness of the image depends upon the number of pixels.
There are two kinds of viewing screen used for monitors.
Cathode-Ray Tube (CRT) Monitor
The CRT display is made up of small picture elements called pixels. The smaller the pixels, the better the image clarity, or resolution. It takes more than one illuminated pixel to form whole character, such as the letter ‘e’ in the word help.
A finite number of characters can be displayed on a screen at once. The screen can be divided into a series of character boxes - fixed location on the screen where a standard character can be placed. Most screens are capable of displaying 80 characters of data horizontally and 25 lines vertically. There are some disadvantages of CRT:
 Flat-Panel Display Monitor
The flat-panel display refers to a class of video devices that have reduced volume, weight and power requirement in comparison to the CRT. You can hang them on walls or wear them on your wrists. Current uses of flat-panel displays include calculators, video games, monitors, laptop computer, graphics display.
The flat-panel display is divided into two categories:
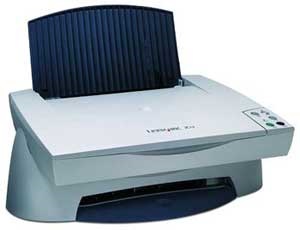
 Printers
Printer is an output device, which is used to print information on paper.
There are two types of printers:
Impact Printers
The impact printers print the characters by striking them on the ribbon which is then pressed on the paper.
Characteristics of Impact Printers are the following:
These printers are of two types
Character Printers
Character printers are the printers which print one character at a time.
These are further divided into two types:
DOT MATRIX PRINTER
In the market one of the most popular printers is Dot Matrix Printer. These printers are popular because of their ease of printing and economical price. Each character printed is in form of pattern of dots and head consists of a Matrix of Pins of size (5*7, 7*9, 9*7 or 9*9) which come out to form a character that is why it is called Dot Matrix Printer.
Advantages
Disadvantages
 DAISY WHEEL
Head is lying on a wheel and pins corresponding to characters are like petals of Daisy (flower name) that is why it is called Daisy Wheel Printer. These printers are generally used for word-processing in offices which require a few letters to be sent here and there with very nice quality.
Advantages
Disadvantages
 Line Printers
Line printers are the printers which print one line at a time.

These are of further two types
DRUM PRINTER
This printer is like a drum in shape so it is called drum printer. The surface of drum is divided into number of tracks. Total tracks are equal to size of paper i.e. for a paper width of 132 characters, drum will have 132 tracks. A character set is embossed on track. The different character sets available in the market are 48 character set, 64 and 96 characters set. One rotation of drum prints one line. Drum printers are fast in speed and can print 300 to 2000 lines per minute.
Advantages
Disadvantages
CHAIN PRINTER
In this printer, chain of character sets are used so it is called Chain Printer. A standard character set may have 48, 64, or 96 characters.
Advantages
Disadvantages
Non-impact Printers
Non-impact printers print the characters without using ribbon. These printers print a complete page at a time so they are also called as Page Printers.
These printers are of two types
Characteristics of Non-impact Printers
Laser Printers
These are non-impact page printers. They use laser lights to produce the dots needed to form the characters to be printed on a page.
ADVANTAGES
DISADVANTAGES
 Inkjet Printers
Inkjet printers are non-impact character printers based on a relatively new technology. They print characters by spraying small drops of ink onto paper. Inkjet printers produce high quality output with presentable features.
They make less noise because no hammering is done and these have many styles of printing modes available. Colour printing is also possible. Some models of Inkjet printers can produce multiple copies of printing also.
ADVANTAGES
DISADVANTAGES
 Computer - Memory
A memory is just like a human brain. It is used to store data and instructions. Computer memory is the storage space in computer where data is to be processed and instructions required for processing are stored. The memory is divided into large number of small parts called cells. Each location or cell has a unique address which varies from zero to memory size minus one. For example if computer has 64k words, then this memory unit has 64 * 1024=65536 memory locations. The address of these locations varies from 0 to 65535.
Memory is primarily of three types
Cache Memory
Cache memory is a very high speed semiconductor memory which can speed up CPU. It acts as a buffer between the CPU and main memory. It is used to hold those parts of data and program which are most frequently used by CPU. The parts of data and programs are transferred from disk to cache memory by operating system, from where CPU can access them.
Advantages
The advantages of cache memory are as follows:
Disadvantages
The disadvantages of cache memory are as follows:
 Primary Memory (Main Memory)
Primary memory holds only those data and instructions on which computer is currently working. It has limited capacity and data is lost when power is switched off. It is generally made up of semiconductor device. These memories are not as fast as registers. The data and instruction required to be processed reside in main memory. It is divided into two subcategories RAM and ROM.
Characteristics of Main Memory
 Secondary Memory
This type of memory is also known as external memory or non-volatile. It is slower than main memory. These are used for storing data/Information permanently. CPU directly does not access these memories instead they are accessed via input-output routines. Contents of secondary memories are first transferred to main memory, and then CPU can access it. For example : disk, CD-ROM, DVD etc.
Characteristic of Secondary Memory
 Computer - Random Access MemoryInternet
Definition
A means of
connecting a computer to any other computer anywhere in the world via dedicated routers and servers.
When two computers are
connected over the Internet, they can send and receive all
kinds of information such
as text, graphics,
voice, video,
and computer
programs.
The Internet grew out of the Advanced Research
Projects Agency's Wide Area Network (then called
ARPANET) established by
the US Department Of Defense in
1960s .
The Internet
basics
History of Internet
This marvelous tool has quite a history that holds its roots in the cold war
scenario. A need was realized to connect the top universities of the
United States so that they can share all the research data without having too
much of a time lag. This attempt was a result of Advanced Research Projects
Agency (ARPA) which was formed at the end
of 1950s just after the Russians had climbed the space era with the launch of
Sputnik. After the ARPA got success in 1969, it didn’t take the experts long to
understand that how much potential can this interconnection tool have. In 1971
Ray Tomlinson made a system to send electronic maill. This was a big step in
the making as this opened gateways for remote computer accessing i.e. telnet.
During all this time, rigorous paper work was being done in all
the elite research institutions. From giving every computer an address to
setting out the rules, everything was getting penned down. 1973 saw the
preparations for the vital TCP/IP andEthernet services. At the end of 1970s, Usenet groups
had surfaced up. By the time the 80s had started, IBM came up with its PC based
on Intel 8088 processor which was widely used by students and universities for
it solved the purpose of easy computing. By 1982, the Defence Agencies made the
TCP/IP compulsory and the term “internet” was coined. The domain name services
arrived in the year 1984 which is also the time around which various internet
based marked their debut. As the internet was coming out of its incubation
period which was almost two and a half decades long, the world saw the first glitch
that was not at all a part of planned strategy. A worm, or a rust the
computers, attacked in 1988 and disabled over 10% of the computer systems all
over the world. While most of the researchers regarded it as an opportunity to
enhance computing as it was still in its juvenile phase, quite a number of
computer companies became interested in dissecting the cores of the malware
which resulted to the formation Computer Emergency Rescue Team (CERT). Soon
after the world got over with the computer worm, World Wide Web came into existence. Discovered by Tim
Berners-Lee, World Wide Web was seen as a
service to connect documents in websites using hyperlinks.
By the time the 90s arrived, the larvae had started coming out as
more than 40million computers had been sold out, an antivirus had already been
launched as well as the graphical user interface was quite in its evolution.
“Archie”, the first internet search marked beginning of a new era in internet
computing. Categorizing the websites was in its most dynamic phase as
commercialized email websites were getting on day by day. It was during this
time that the term “spam” was coined which referred to fake emails or hoaxes.
Read more about email and email
working. In 1992, internet browser
called “Mosaic” came into existence. One of the very popular internet browsers,
Netscape Navigator made its debut in 1994 which ultimately went to compete with
Microsoft’s Internet Explorer. By this time the domain name registration had
started to get exponential and was made commercial. In short the Internet
Explosion had started to occur.
Coming years saw the launch of giants such as Google, Yahoo as
well as strengthening of ultimate revolution creators i.e. Microsoft, Google,
IBM etc.
Internet tips
Microsoft DOS History
Unix, Linux, and variant history
Microsoft Windows history
what is
domain
Domain names are used to identify one or more IP
addresses. For example, the
domain name microsoft.com represents about a dozen IP
addresses. Domain names are used in URLs to identify particular Web pages. For example, in the URLhttp://www.pcwebopedia.com/index.html, the
domain name ispcwebopedia.com.
Every domain name has a suffix that indicates which top level domain (TLD) it belongs to. There are only a limited
number of such domains. For example:
· gov -
Government agencies
· edu -
Educational institutions
· org -
Organizations (nonprofit)
· mil -
Military
· com -
commercial business
· net -
Network organizations
· ca - Canada
· th -
Thailand
Because the Internet is based on IP addresses, not domain names,
every Web
server requires a Domain Name System
(DNS) server to
translate domain names into IP addresses.
Domain
1. When referring to an Internet address or name a domain or domain
name is the location of a website. For example, the
domain name "computerhope.com" points to theIP
address "69.72.169.241",
but it is easier to remember the Computer Hope website is computerhope.com
instead of trying to remember the IP address. A domain name can be a maximum of
sixty-three characters and a minimum of one character and is entered after the protocol in the URL, like the one shown
below.

The
first Internet domain name "symbolics.com" was registered by
Symbolics, a Massachusetts computer company on March 15, 1985. When creating a
domain name, make sure to keep it simple and something that is easy to
remember. Additional promoting tips for websites is on our promotion page. To register or
lookup a domain name, we recommend visiting GoDaddy or Network solutions, which are both companies who specialize in domain
registration.
Related
pages
2. When referring to a computer network running Microsoft network operating system, adomain is a group of network resources
assigned to a group of users. Domains divide global areas of a corporation or a
corporation's departments. A domain may need to be specified when mapping a
network computer or drive.
Related
pages
|














